Pre-fill values in browser
As an alternative to using the API to store results, you can create URLs that will pre-fill the result entry form with values.
To do that, just add a &values parameter to the URL with a JSON-encoded (partial) result.
This uses the exact same format as the storeResults API endpoint.
Example
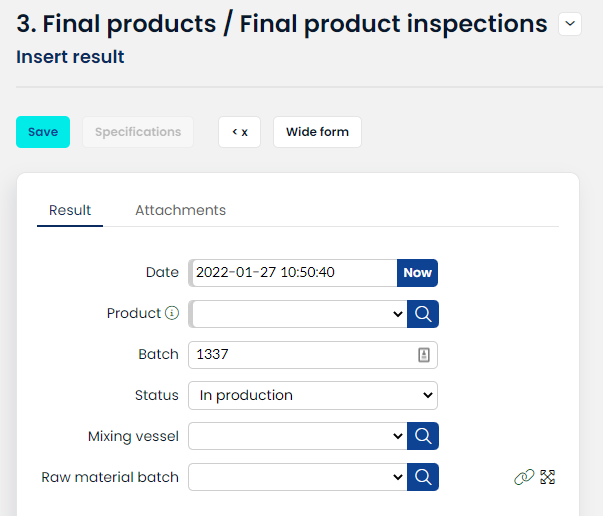
To pre-fill the a form with a status and batch number field with status = "In production" and batch = 1337, you can provide this parameter via the URL.
Base URL:
https://tenant.alisqi.com/sets/123/results/add
`123` in this example above represents the `setId` of the specific analysis set you're working with.
With the values parameter you can inject form field values that will be pre-filled in the form
&values={"status": "In production", "batch": 1337}
Don't forget to URL-encode this, like so:
https://<tenant>.alisqi.com/sets/<set_id>/results/add?values=%7B%22status_%22%3A%22In+production%22%2C%22batch_%22%3A%221337%22%7D
This will pre-fill the data entry form in the browser:

QR code
We see users deploy QR codes with URLs containing the pre-fill values, to create implicit system integrations.
The Chrome browser lets you quickly create QR codes for any URL.

Please consult AlisQI support if you'd like to brainstorm about these capabilities.